
Cronus File Manager
#Upcoming Release Highlights
We are excited to announce the upcoming release of our library, which will bring significant upgrades and new features to enhance your development experience.
#Key Updates on version 2 release:
-
React Upgrade to Version 18:✅ We will upgrade to React 18, allowing you to take advantage of the latest React features and improvements.
-
Enhanced Drag and Drop: ✅ Support for dragging and dropping multiple files will be added, streamlining the file upload process.
-
Direct File List Upload: ✅ Files will be uploadable by directly dropping them into the file list area, simplifying the upload process.
-
Virtual Scroll Loading: ✅ We will implement virtual scroll loading to address performance issues when dealing with large folders containing more than 500 files. This feature will ensure a smoother and more responsive UI.
-
State Management Transition: ✅ We will replace Redux with React Context. This change aligns with modern state management preferences and ensures compatibility with various stacks without technical challenges.
-
Icon Management Overhaul: ✅ Icons will be extracted from fonts and provided as SVGs. This will allow developers to easily replace existing icons or add new ones, providing greater flexibility and customization.
-
100% TypeScript Usage: ✅ The entire codebase will be fully written in TypeScript, enhancing type safety and developer experience.
-
Multiple Disk Volumes: ✅ Now you would be able to connect into multiple disk from UI by sending list of the conenction details. The disk spaces can be servers with files, S3 bucket connection that goes through backend and S3 bucket connection that works only by front-end
-
S3 Bucket Support: ✅ We will add support for Amazon S3 buckets. Users will be able to interact with S3 storage as if it were a regular file storage system, with the same user interface. There would be two connection types. One within front-end without using nodejs and second within nodejs (more safe)
-
Theming Support: ✅ The library will support theming, allowing developers to customize the appearance to match their application’s look and feel easily.
-
Folder Tree Upload: ✅ You will be able to upload an entire folder tree, including all files and subfolders, making bulk uploads more efficient.
-
Bug Fixes and Performance Improvements: 🕑 We will address numerous bugs, fix performance issues, and refactor the overall structure for better maintainability and efficiency.
-
Search: 🕑 Implementation of searching folders and files inside selected disk volume
-
Trash Box: 🔜 Implement trash box feature that will hold removed items for 30 days with possibility of recovery
We believe these updates will significantly improve your development workflow and provide a more robust and flexible platform for your projects. Thank you for your continued support!
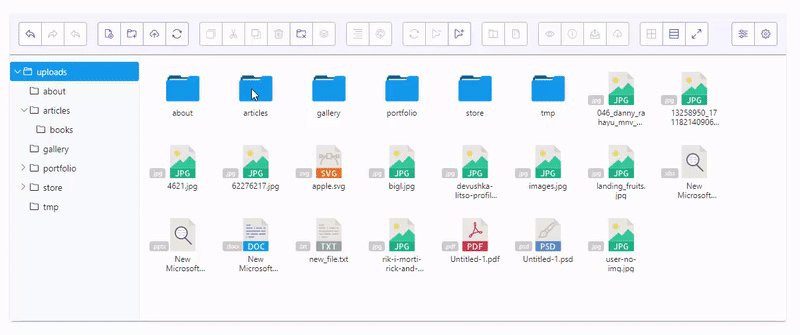
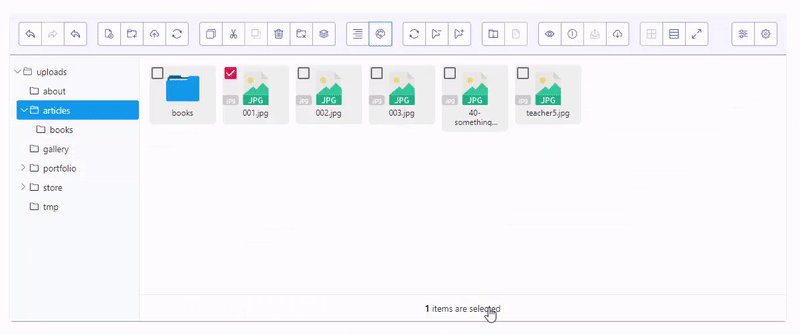
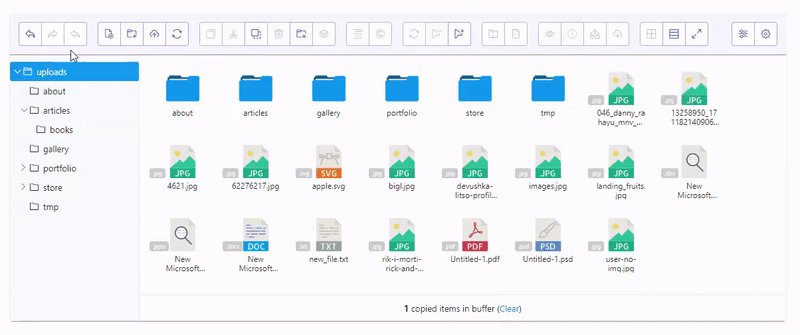
Filemanager with React & Nodejs
Demo
Used technologies
React, Redux, Material UI, Nodejs, ExpressJs
Basic usage
Plugin has two parts: Front-end & Back-end. For initialising file manager you have to install and run both of them from terminal with commands
npm install
npm run start
Design
#
Requirements
- NodeJs min. ver 11.x.
- NPM min. ver 6.x.
Functionality
- Expandable folder tree view
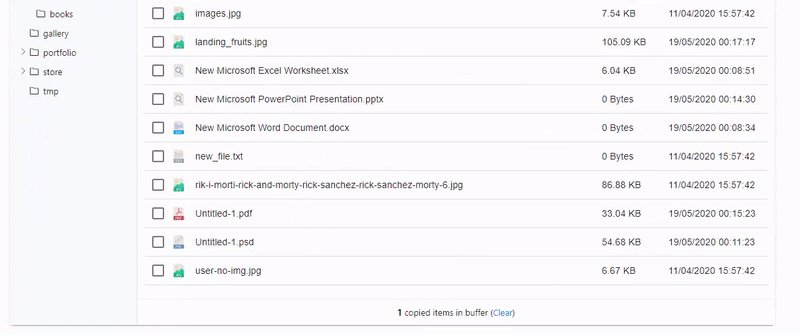
- List view or Grid view of files and folders
- Thumb or Icon view of files
- Expand file manager to full window and minimize
- Reload files and folders list
- Drag & Drop to move files and folders
- Right click (context click) on files and folder
- Selecting items: Select all, Deselect all, Inverse selected, Select by click
- Sorting items: By date, size, name (ascending, descending)
- Go Back, Foward, Parent Folder
- Copy files and folders
- Move files and folders
- Add new file and folder
- Duplicate file and folder
- Empty current folder
- Delete selected files and folders
- Upload files by select or Drag & Drop
- Rename selected file or folder
- Zip - archive selected files
- Unzip - unarchive file
- Get file info
- Download file
- Preview file
- Return file path with callback
- Fully Image editor - Integrated TOAST UI Image Editor
- Localisation texts of plugin
Future changes
- Refactoring of codes
- Adding comments for better understanding to modify